Bạn có muốn chèn nút gọi điện cho WordPress không? Khi ngày càng có nhiều người truy cập trang web của bạn bằng điện thoại thông minh, việc thêm nút nhấp để gọi có thể giúp họ liên lạc với bạn dễ dàng hơn.
Vậy cách chèn nút gọi điện cho WordPress như thế nào? Trong bài viết này, mình sẽ hướng dẫn bạn cách dễ dàng thêm các nút gọi và liên hệ vào trang WordPress của bạn.
Tại sao lại chèn nút gọi điện cho WordPress?
Nhiều trang web doanh nghiệp nhỏ dựa vào khách hàng để liên hệ với họ để nhận báo giá, thông tin trước khi bán hàng hoặc hỗ trợ. Đó là lý do tại sao bạn nên thêm một biểu mẫu liên hệ cho tất cả các chủ sở hữu trang web.
Tuy nhiên, tùy thuộc vào ngành, một số người dùng có thể muốn trò chuyện với người khác ngay lập tức. Khi lưu lượng truy cập từ thiết bị di động đến các trang web tăng lên, người dùng thường thấy thuận tiện hơn khi chỉ cần nhấp chuột và nhận thông tin họ cần.
Nếu bạn mới bắt đầu kinh doanh, thì mình khuyên bạn nên xem xét một dịch vụ điện thoại dành cho doanh nghiệp chuyên nghiệp.
Vì vậy, bạn có thể chuyển tiếp cuộc gọi, chia sẻ số với nhân viên và trả lời cuộc gọi từ mọi nơi thay vì điện thoại cố định. Vì vậy, việc chèn nút gọi điện cho WordPress là điều vô cùng cần thiết đối với người dùng.
Tại đây, chúng ta sẽ xem xét chi tiết cách chèn nút gọi điện cho WordPress theo cách thủ công bằng cách sử dụng plugin.
Hướng Dẫn chèn nút gọi điện cho WordPress
Dưới đây là một số cách để tạo nút gọi cho trang WordPress của bạn, bạn có thể tham khảo các bước chi tiết bên dưới.
Cách 1: Tạo Nút Gọi Ngay cho WordPress Sử Dụng Plugin Nút Gọi Ngay
Bước 1: Cài đặt và kích hoạt plugin Call Now Button.

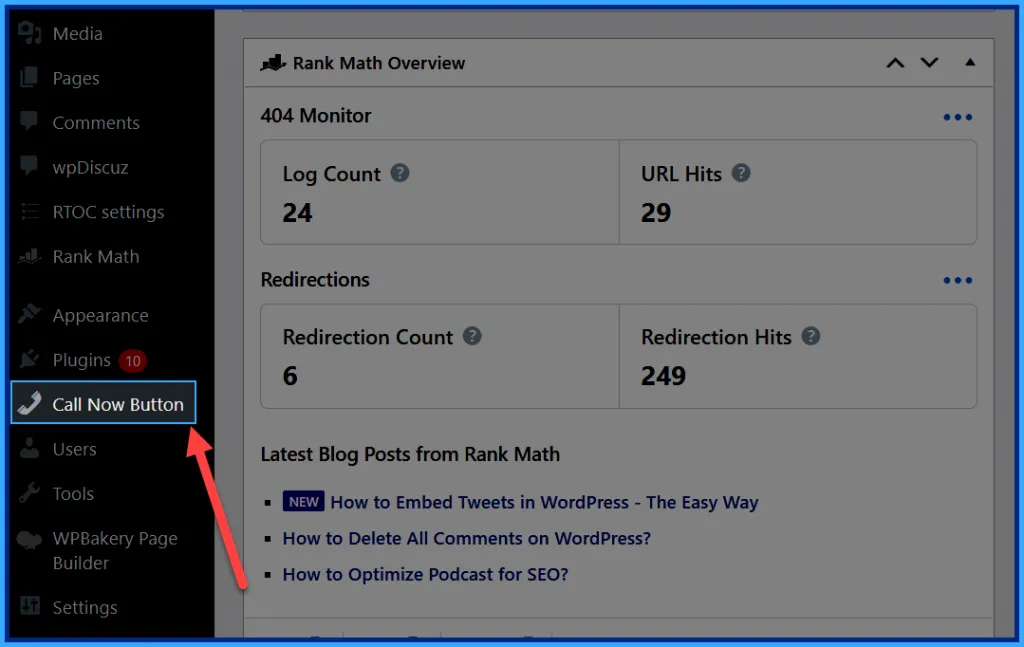
Bước 2: Nhấp vào nút Gọi ngay trên menu phần Bảng điều khiển WordPress.

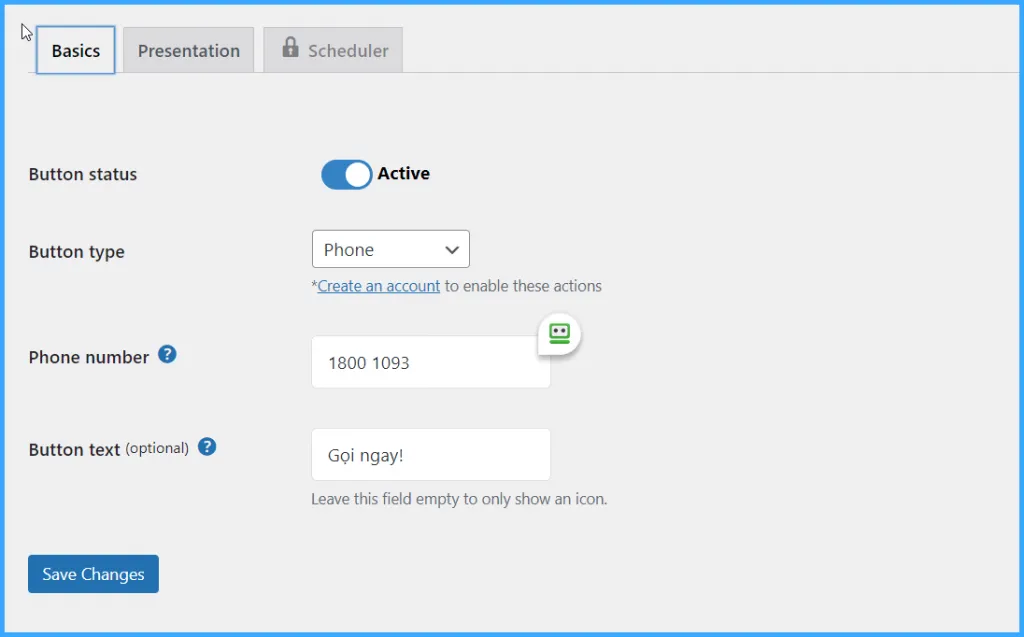
Bước 3: Button Status > Click Active để bắt đầu cấu hình.

Phần tab Basics, trong đó:
- Button type: Chọn loại nút bạn muốn, chẳng hạn như Điện thoại, Email, Telegram, Messenger, v.v.
- Phone number: Nhập số điện thoại cá nhân hoặc doanh nghiệp của bạn.
- Button text: Nhập văn bản bạn muốn xuất hiện trên nút, điều này sẽ đặt CTA.
biểu tượng nhanh, biểu tượng, biểu tượng nút điện thoại

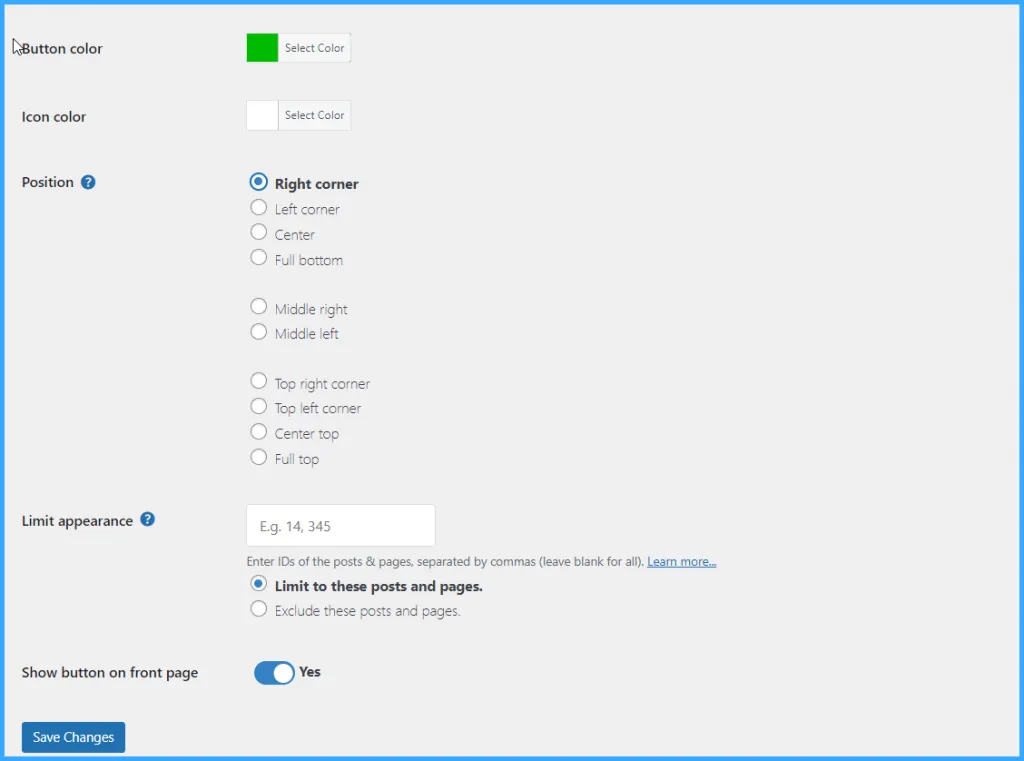
Phần Presentation, trong đó:
- Button Color: Chọn màu cho nút.
- Icon color: Màu của biểu tượng.
- Position: Vị trí hiển thị của nút.
- Limit appearance: Bị hạn chế hiển thị trên một số trang và bài đăng.
Bước 4: Nhấn Save changes để lưu thay đổi cấu hình.
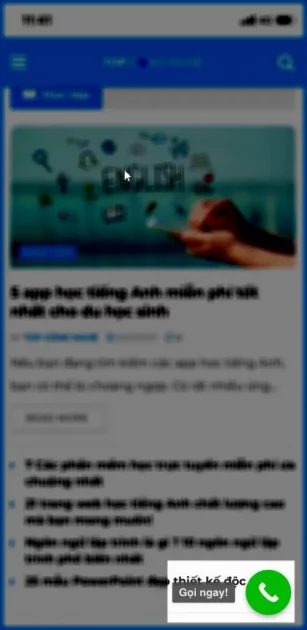
Call Now Button sẽ hiển thị trên điện thoại như sau:

Cách 2: Thêm nút gọi trong WordPress bằng cách sử dụng Plugin WP Call Button
Phương pháp này đơn giản hơn và được khuyến nghị cho tất cả người dùng. Cho phép bạn dễ dàng tạo các nút gọi trong Gutenberg, trình chỉnh sửa cổ điển, các tiện ích thanh bên WordPress hoặc thậm chí các nút gọi điện thoại cố định.
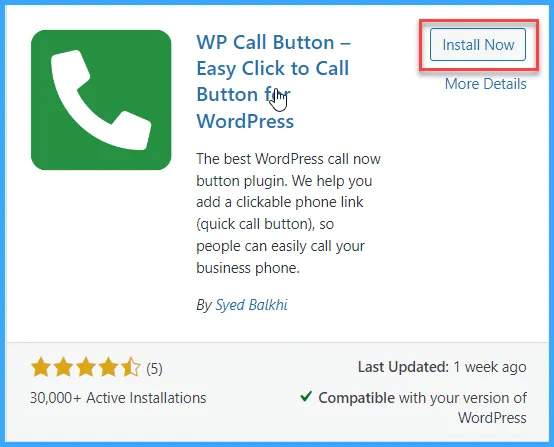
Bước 1: Cài đặt và kích hoạt plugin WP Call Button.

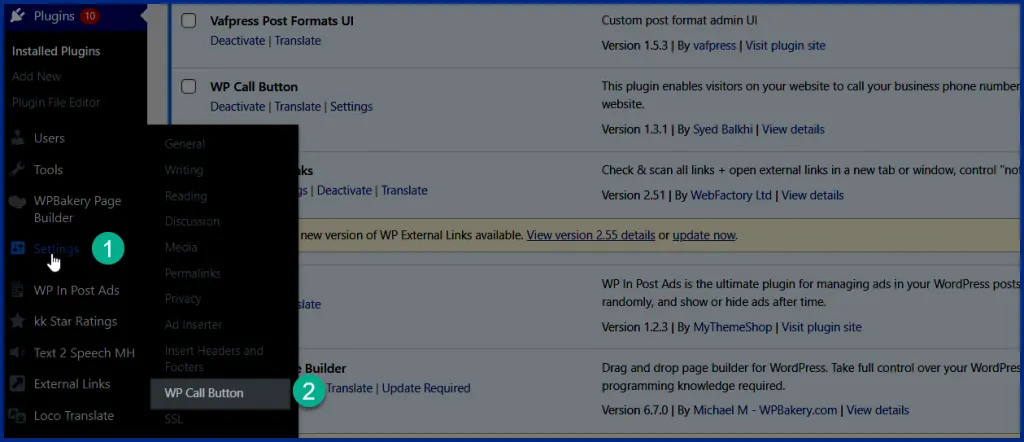
Bước 2: Click chọn Settings > WP Call Button để cấu hình như hình bên dưới.

Bước 3: Bắt đầu cài đặt cấu hình trong plugin WP Call Button.


Sticky Call Button sẽ giúp người dùng cuộn trong khi duyệt trang web của bạn và đây cũng là tính năng được yêu cầu nhiều nhất trên trang cài đặt đầu tiên.
Không chỉ vậy, việc tối ưu hóa chuyển đổi cao này có thể giúp bạn nhận được nhiều cuộc gọi hơn và chốt được nhiều giao dịch hơn, nhanh hơn.
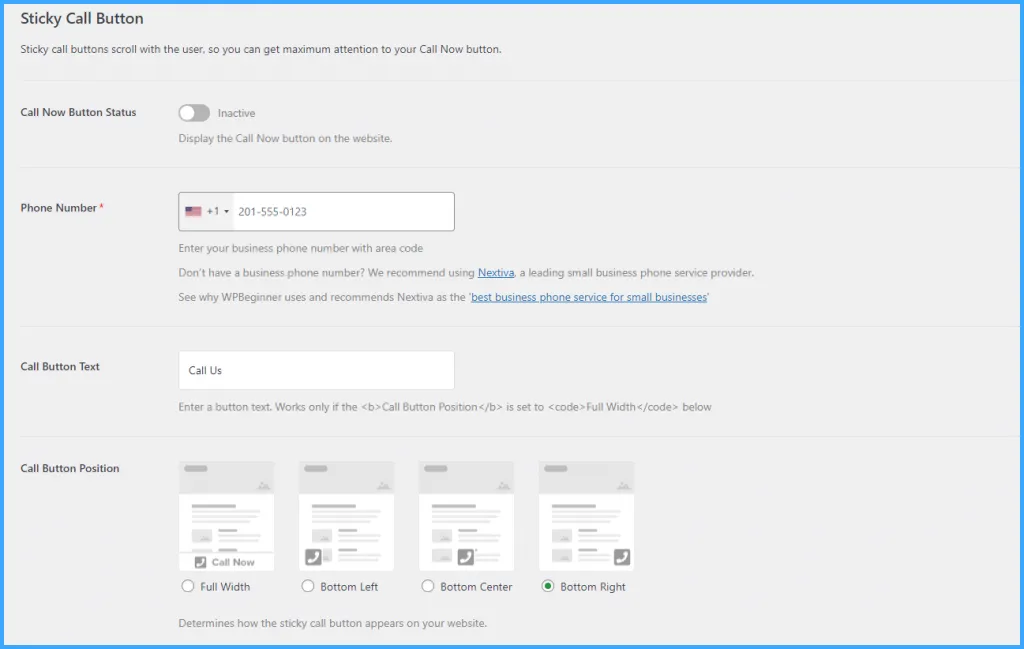
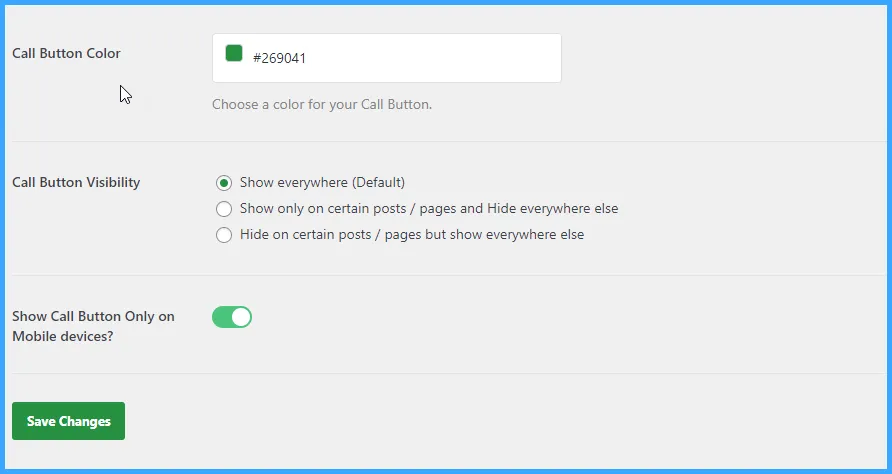
Phần Sticky Call Button, trong đó:
- Call Now Button Status: Bạn cần vuốt sang trái để kích hoạt.
- Phone Number: Số điện thoại mà bạn muốn người dùng gọi đến.
- Call Button Text: Bạn cần nhập văn bản bổ sung.
- Call Button Position: Nơi bạn muốn nút xuất hiện (Toàn bộ chiều rộng, Dưới cùng bên trái, Chính giữa dưới cùng, Dưới cùng bên phải).
- Call Button Color: Bạn có thể chọn màu của nút.
- Call Button Visibility: Tùy chỉnh vị trí nút xuất hiện trên trang web của bạn.
- Show Call Button Only on Mobile devices?: Cho phép hiển thị nút trên thiết bị di động.

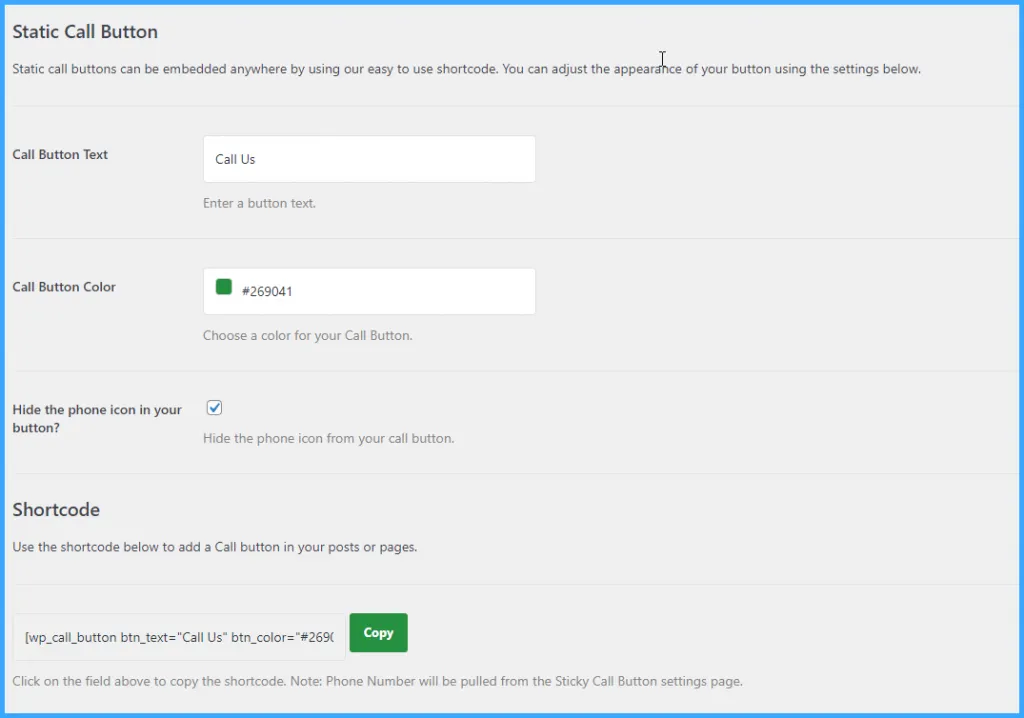
Phần Stactic Call Button để cài đặt các shortcode được chèn thủ công trong đó:
- Call Button Text: Nhập văn bản để hiển thị.
- Call Button Color: Chọn màu cho nút của bạn.
- Hide the phone icon in your button?: Kiểm tra xem bạn có muốn ẩn biểu tượng trên điện thoại của mình không.
Bước 4: Nhấn Save Changes để lưu thay đổi cấu hình.
Sau đó, bạn có thể truy cập trang web của mình để xem nút gọi trên trang web của bạn đang hoạt động.

Nếu bạn muốn thêm nút gọi tĩnh vào trang liên hệ WordPress, trang giới thiệu hoặc bất kỳ bài đăng và trang nào khác, thì bạn có hai tùy chọn.
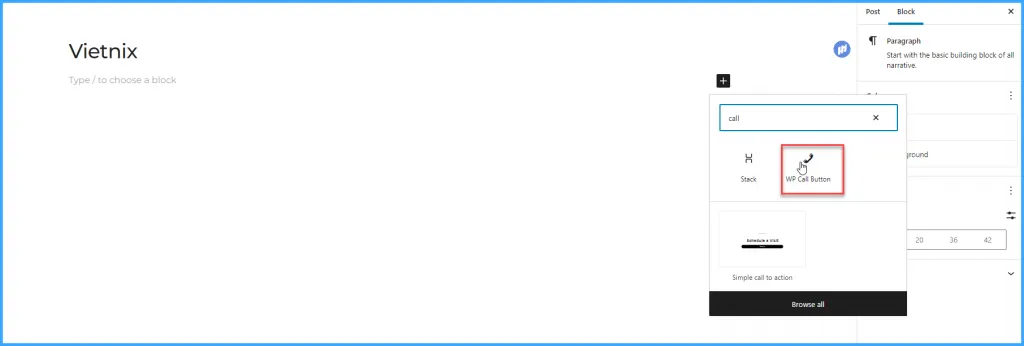
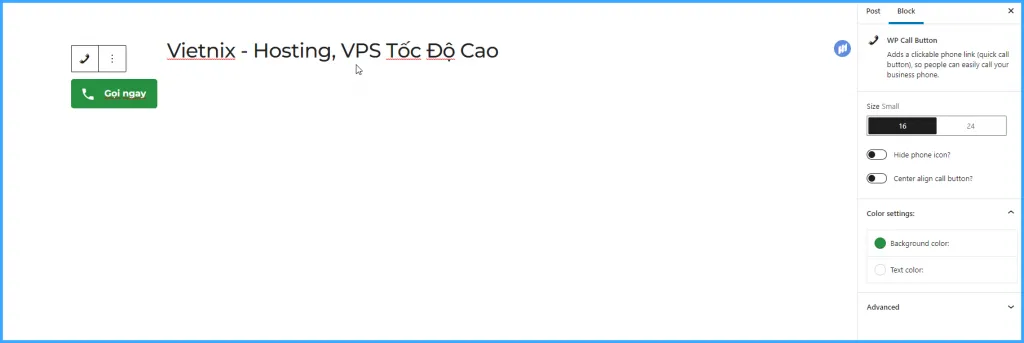
Nếu bạn đang sử dụng WordPress Block Editor mới, bạn chỉ cần tạo hoặc chỉnh sửa các trang hiện có. Tiếp theo, bạn cần thêm Chặn nút gọi WP bằng cách nhấp vào biểu tượng “+”.


Block Call trong WordPress có nhiều tùy chọn tùy chỉnh, chẳng hạn như khả năng tùy chỉnh màu nút, văn bản nút, kích thước phông chữ và khả năng hiển thị hoặc ẩn biểu tượng điện thoại.
Khi nút được thêm vào, nó sẽ cho phép người dùng nhấp và gọi đến số điện thoại bạn đã chỉ định trong trang cài đặt WP Call Button.
Lưu ý: Nếu bạn đang sử dụng Classic Editor của WordPress thì bạn sẽ cần sử dụng Static Call Button để lấy shortcode, như trong bước 3 ở trên.
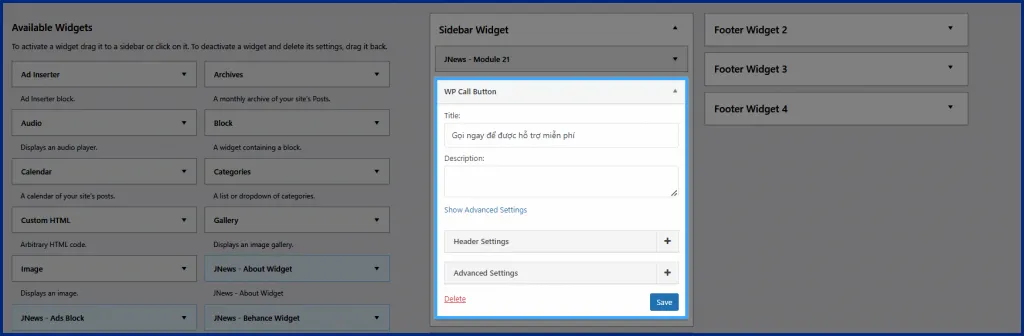
Plugin WP Call Button cũng cho phép bạn thêm nút gọi vào sidebar của trang web bằng widget.
Cách thực hiện: Bấm vào Appearance > Widget > WP Call Button vào widget bạn muốn hiển thị.

Widget này cho phép bạn thêm tiêu đề và mô tả widget. Các bạn điền thông tin Title và Description như hình.
Ngoài ra, phần hay nhất về các plugin WordPress này là nó miễn phí 100% và được tích hợp liền mạch với Google Analytics.
Tất cả những gì bạn cần làm là sử dụng plugin MonsterInsights và nó sẽ tự động theo dõi xem có bao nhiêu người đã nhấp vào nút gọi của bạn và trang nào mang lại cho bạn nhiều khách hàng tiềm năng nhất.
Vì vậy, bạn có thể tập trung vào các yếu tố sẽ giúp bạn phát triển doanh nghiệp của mình nhanh hơn.
Cách 3: Thêm nút gọi đơn giản vào menu WordPress
Đây là cách đơn giản mà nhiều người thường áp dụng, vì menu cũng sẽ được người dùng quan tâm nhiều.
Sau đây là các bước chi tiết:
Bước 1: Truy cập Bảng điều khiển WordPress.
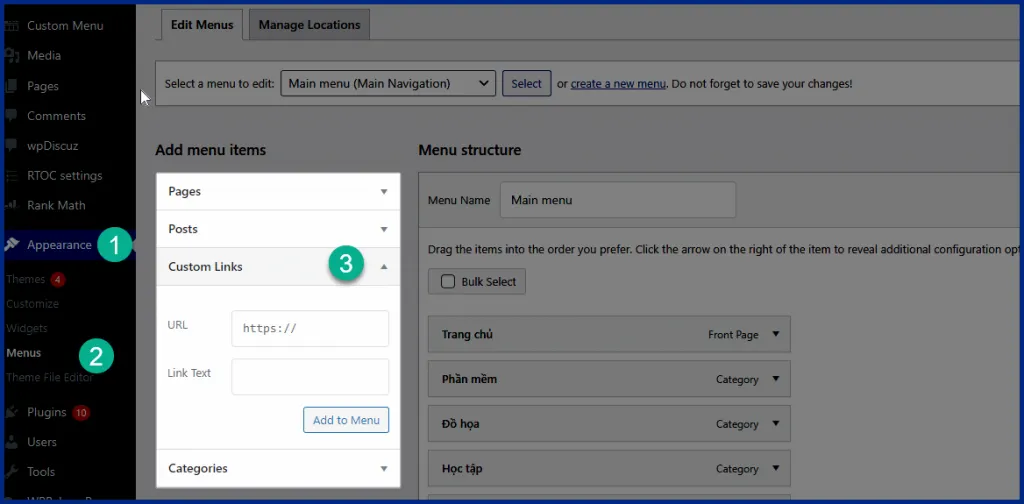
Bước 2: Vào Appearance > Menu > Custom Link.

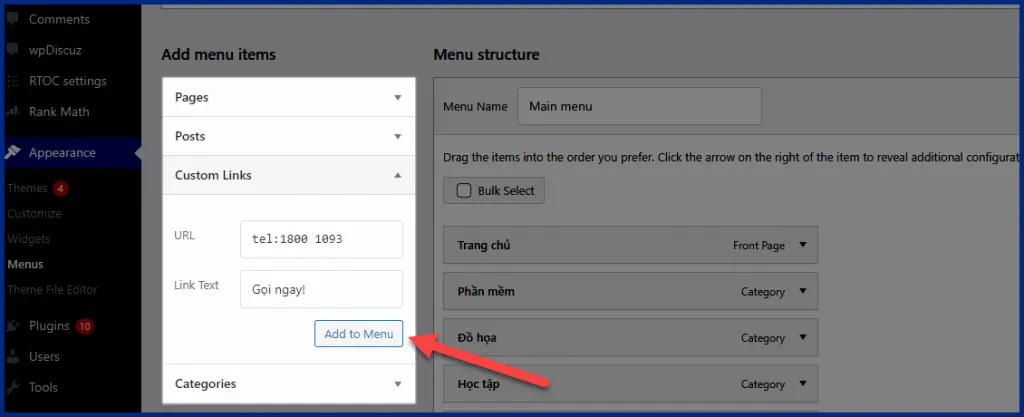
Bước 3: Nhập URL, cú pháp là “tel:số_điện thoại_của_bạn”. Ví dụ ở đây mình sẽ nhập “tel:0977168388”.
Bước 4: Và nhập văn bản của URL ở trên.
Bước 5: Nhấn “Add to Menu” để thêm vào menu.

Bước 6: Nhấn Save Changes để lưu lại.
Cách 4: Thêm thủ công nút gọi trong WordPress
Phương pháp thêm plugin WordPress này cho phép bạn thêm liên kết theo cách thủ công vào bất kỳ đâu trên trang web WordPress của mình.
Cách dễ nhất để thêm số điện thoại vào trang web của bạn, bạn có thể thêm mã HTML sau:
<a href="tel:0977168388">0977168388</a>
<a href="tel:0977168388">Gọi Ngay</a>
Các liên kết này sẽ mở ứng dụng trên thiết bị di động. Trên máy tính để bàn, người dùng Mac sẽ thấy tùy chọn mở liên kết trong Facetime, trong khi người dùng Windows 10 sẽ thấy tùy chọn mở liên kết trong Skype.
Bạn cũng có thể sử dụng HTML để thêm hình ảnh hoặc biểu tượng bên cạnh liên kết văn bản nhấp để gọi. Dưới đây là hướng dẫn chi tiết để thêm plugin Hotline WordPress theo cách thủ công.
Bước 1: Truy cập Bảng điều khiển WordPress.
Bước 2: Vào Media > Add New > Upload hình ảnh bạn muốn.
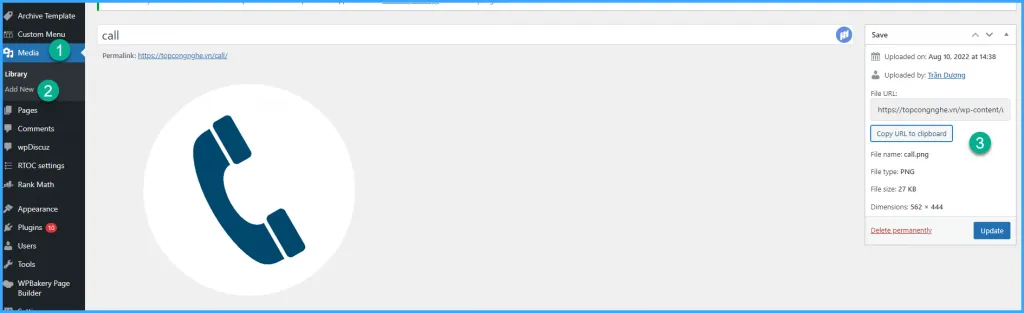
Bước 3: Sau khi hình ảnh được tải lên xong > chọn Edit để tiếp tục chỉnh sửa.
Bước 4: Sao chép URL của hình ảnh đã tải lên.

Giờ đây, bạn có thể chỉnh sửa bài đăng hoặc trang hoặc tiện ích HTML tùy chỉnh để hiển thị biểu tượng điện thoại. Trong khu vực chỉnh sửa, bạn có thể thêm ảnh biểu tượng điện thoại trong “tel:”, như hình bên dưới:
<a href="tel:0977168388"><img src="https://vothanhduy.com/wp-content/uploads/2022/08/call.png" alt="Gọi ngay" /></a>
Sau khi hoàn tất, bạn có thể truy cập trang web của mình để xem liên kết nhấp để gọi có hình ảnh bạn đã tải lên.
Bạn có thể tùy chỉnh thêm bằng cách thêm nhiều văn bản hơn trước hoặc sau liên kết và sử dụng CSS tùy chỉnh để tạo kiểu tốt hơn.
Lời kết
Khi bạn muốn thiết kế các nút gọi và nút liên hệ cho trang web của mình, sử dụng plugin chèn nút gọi điện cho WordPress là một lựa chọn tốt, dễ sử dụng và linh hoạt, nó sẽ giúp bạn tương tác nhiều hơn với khách hàng của mình. Hi vọng bài viết có thể mang đến cho bạn nhiều kiến thức mới bổ ích, chúc bạn may mắn!
Tổng hợp và biên soạn nội dung bởi: vothanhduy.com
Tư liệu tham khảo:

